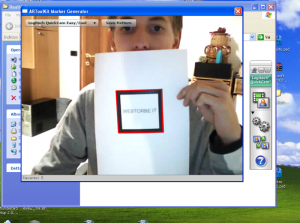
Con questo tutorial vi spiegherò come sono riuscito a fare questo: Scarica e Stampa questo foglio e mostralo alla tua webcam in questa pagina:
www.webtorbe.it/realtaaumentata
Come realizzare tutto questo
Iniziamo con i programmi da scaricare:
Papervision3D at Google Code (versione .zip)
Adobe Flex (nuovo link) (qui puoi avere product key gratis e originale) cliccate a fianco su Download Flex Builder 3 trial
Finchè aspettate il download di 450 MB di Adobe Flex potete sbizzarrirvi per creare il vostro quadrato personalizzato che verrà usato per creare la realtà aumentata!
Questo è il mio: Scarica e Stampa
Ok una volta scaricato tutto questo bisogna installare Adobe Flex 3
Aprire e installare MakeGenerator.air
Una volta aperto il programma usare la webcam per salvare il pattern del vostro quadrato personalizzato.
 Lo salveremo con il nome di marker.pat per non avere problemi più avanti
Lo salveremo con il nome di marker.pat per non avere problemi più avanti
Adesso unzippiamo Papervision 3D in Documenti>Adobe>Actionscript
 Ok adesso decomprimete il file libspark.rar t.zip in Documenti\Adobe\Actionscript\org.
Ok adesso decomprimete il file libspark.rar t.zip in Documenti\Adobe\Actionscript\org.
La cartella org dovrebbe essere come da screenshot
 Adesso siamo pronti ad iniziare il nostro Progetto in Adobe Flex.
Adesso siamo pronti ad iniziare il nostro Progetto in Adobe Flex.
Apriamo il programma Adobe Flex 3, creiamo un nuovo progetto Actionscript, lo chiamiamo AugReality, click su Next e come cartella (Add a Folder) Selezioniamo la cartella ActionScript (In Documenti\Adobe\ )
Adesso scaricate questo ultimo zip contenente 2 file: download
I file camera_para.dat e podcast_logo.png dovete trascinarli all’interno della src.
Fate la stessa cosa con il file marker.pat (quello creato in precedenza con il marker generator)
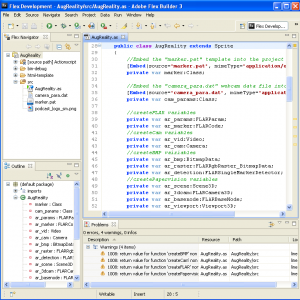
Il file AugReality.as è il sorgente del file che è già stato creato. Un copia incolla semplice e ci siamo!
Il vostro workspace dovrà essere come questo qui sotto:
 Ok adesso in alto cliccare su Run>Run AugReality e partirà la nostra applicazione!
Ok adesso in alto cliccare su Run>Run AugReality e partirà la nostra applicazione!
Se tutto va bene dovrebbe iniziare la vostra applicazione con un cubo attorno al quadrato del foglio
Per mettere online questa applicazione basta copiare la cartella bin-debug all’interno del progetto.
Su Xp la cartella è in C:\Documents and Settings\%USER%\My Documents\Flex Builder 3\AugReality\bin-debug
Se qualche passaggio non fosse chiaro o se ci fossero errori nella guida non esitate a lasciare un commento!
Via | Tinkernut.com

Ciao,
mi chiamo Antonio, faccio il consulente informatico, gironzolando sulla rete sono finito sul tuo sito web.
Intanto complimenti, per i tuoi lavori e per aver avuto la pazienza di realizzare dei tutorial.
Tra i tuoi articoli, ho trovato quello sui biglietti di realtà aumentata, ho seguito il tutorial passo passo e funziona perfettamente.
Però, sul mio pc fisso con Vista funziona (firefox, chrome, explorer) , ma sul mio macbook non funziona ( ho provato anche su di un altro mac).
Ero curioso di sapere se hai esperienze in merito. Ho già verificato la versione di flash installata sul mac ed è l’ultima disponibile.
Hai qualche idea? Sarà mica qualche limite imposto sulla webcam dei mac (privacy)
Intanto grazie in anticipo, e ancora complimenti per le tue iniziative
Antonio
Le altre applicazioni flash la vedono la webcam? O al massimo prova a cliccare sopra con il tasto destro sul flash e guardare se c’è qualcosa di strano nelle impostazioni! Fammi sapere!
Ho fatto un post apposito!
http://www.webtorbe.it/2009/10/mac-os-x-leopard-come-vedere-webcam-nei-video-flash-e-sulla-realta-aumentata/
io non ho questa cartella Documenti\Adobe\Actionscript\org dove metto il flartoolkit?
grazie
crei la cartella org e ci devi mettere dentro la cartella ibspark. Guarda le foto che possono aiutarti! 🙂
ho seguito tutto il tutorial ma nn so per quale motivo nn mi funziona
Ma cos’è che non funziona?
non mi parte la web cam, si apre il browser (con uno sfondo azzurrino). in flexbuilder vedo tutte le righe di codice come nei tuoi screenshot. l’unica cosa che non avevo era la cartella adobe nei documenti adesso l’ho fatta e messo dentro lo starterkit. nel pomeriggio riprovo a fare tutto un’altra volta.
grazie del supporto
Ciao,
ho seguito i vari passaggi ma alla fine lacinado run mi parte una pagina azzurrina senza che si veda nulla…
ho queste segnalazini a riga 14 e 15
import org.libspark.flartoolkit.pv3d.FLARBaseNode;
import org.libspark.flartoolkit.pv3d.FLARCamera3D;
e ueste a riga 53 e 54
HELP!
private var ar_3dcam:FLARCamera3D;
private var ar_basenode:FLARBaseNode;
Hai la cartella Documenti>Adobe>Actionscript>org>libspark>flartoolkit ?
e che file hai dentro?
io ho questi file
http://img141.imageshack.us/img141/135/augreality.jpg
Ah ma le ‘segnalazioni’ sono dei warning?
come si apre il file .air? con adobe??? (non ho ancora scaricato tutto e sono molto impaziente,quindi nn ho visto se eventualmente si apriva con flex)
Con flex! 🙂
ciao! la cartella src è quela che si trova all’interno della nuova cartella creata sul desktop?
@ jacopo
si! 🙂
Grazie! Ora funziona tutto!
E se volessi sostituire al cubo una mesh qualsiasi?
Grazie ancora
Ci sto lavorando… A giorni posto una guida per mettere qualsiasi oggetto in 3D.. 🙂 stay tuned!
Grande!
Nel frattempoci prova anche io.
Buon lavoro…
Molti complimenti per i tuoi lavori e per questo tutorial che trovo immensamente interessante.
Non sono un grande esperto di programmazione, ma ho cercato di capire quello che spieghi e di seguirlo passo passo.
Sono pero’ arrivato ad un errore al momento di fare girare l’applicazione: dice “This file cannot be launched”.
La mia situazione è quella fotografata:
http://img263.imageshack.us/img263/9049/immagineeq.jpg
Mi sai aiutare?
grazie!!!
Carlo
Mi mandi lo screenshot di quando ti viene quel messaggio?
Perchè se hai copiato giusto non dovrebbero esserci errori.
Probabilmente hai dimenticato di copiare qualche file…
🙂
Ho risolto!
Sbagliavo io a creare il nuovo progetto, creavo un nuovo Flex project invece di un ActionScript, per cui non corrispondevano i tipi di codice.
Grazie di nuovo!
ciao!
PS. sono curiosissimo su come si possano usare altri oggetti 3D!!
Ciao, innanzitutto i miei complimenti per la guida e la disponibilità a condividere con tutti i tuoi studi/esperimenti
Seguendo il tuo tutorial purtroppo mi sono arenato fin troppo presto… 🙁 ti chiedo quindi se ti sia capitato e se hai/avete una soluziona da darmi:
“Una volta aperto il programma usare la webcam per salvare il pattern del vostro quadrato personalizzato”
Ho installato Adobe Air, installato ARToolKit Marker Generator, ovviamente collegato la webcam, ma nella pagina del programma, pur selezionando dal menu a tendina la webcam, non compare nessuna immagine, nessuna ripresa, quadro completamente nero (http://img5.imageshack.us/img5/3862/errorey.jpg)
PC – Vista
Potete aiutarmi? Grazie in anticipo
Non riesco a vedere l’immagine da imageshack… 🙂
Prova su un PC con windows XP!
O eseguire ARToolKit Marker Generator come amministratore!
Ciao Claudio e grazie per la prontissima risposta 🙂
In attesa di un reply ho fatto proprio così sul mio PC di casa (con XP) ed effettivamente tutto fila liscio, tranne la texture del cubo, mi carica un cubo nero.. forse un problema di percorsi?
nel codice Flex ho questo
ar_bitmap = new BitmapFileMaterial(“podcast_logo_sm.png”)
e il file podcast_logo_sm.pgn è nella medesima cartella src come da tuo tutorial
P.S.: io clicco sul link di imageshack e vedo l’immagine normalmente (?!)
Grazie ancora per il tuo aiuto
ehi io ho letto podcast_logo_sm.pgn.
Comunque se il file podcast_logo_sm.png è nella stessa cartella di AugReality.swf non può non caricarlo!! 🙂
ops… è stato un errore di battitura
il file sul pc si chiama però correttamente;
mh… farò ancora qualche tentativo e se riuscirò a capire il perchè dei due problemi (VISTA e texture non caricata) posterò qui la soluzione, potrebbe essere utile ad altri
grazie
Ciao, io ho lo stesso problema (vedo un cubo nero nonostante l’immagine sia nella cartella src). Tu sei riuscito a risolverlo?
Ciao, bel tutorial!
Hai provato a usare più di un marker con FLARManager? Riesco a far riconoscere più di un marker ma non riesco a caricare il modello su un secondo marker :-S
Hum interessante!
Appena finisco la figura 3D provo anche con una figura per ogni marker! 🙂 ciaoo!
finalmente oggi funziona tutto!!!! il bello è che ho riaperto il progetto e come per magia la webcam è partita.
mhm… ora non riesco a compilarlo, cioè, la comopliazione mi va tutto bene, ma appena cerco di far ‘partire il file mi dice che non trova il marker :-S
Ho provato di tutto ma non funziona >_>
è nella cartella src il marker?? riesci a postare una foto dell’errore?
Ecco l’errore:
Ho provato tutto, a spostare il marcatore, a spostare i file, a cambiare il percorso dal sorgente.
http://img260.imageshack.us/img260/9016/flarmanager.jpg
Aggiungo anche che se lo lascio nella sua cartella originale, dove sta tutto il progetto l’errore non me lo da, mi da questo errore solo se pubblico la cartella inetera in un sito o se sposto la cartella sul desktop (o altri percorsi che non siano l’originale)
Se hai tempo possiamo sentirci da qualche parte?
sono su Gtalk: davidemo89[at]gmail.com
e su google wave: davidemo89[at]googlewave.com
Graize 😀
PS: uso FLARManager (che è più facile da usare e da impostare) però, non FLARToolKit
Quale cartella sposti?
Sposto la cartella
bin-debug
come consigli nel tuo tutorial
Mi sembra strano! Comunque quello sembra un problema che non rileva la webcam.
Prova a seguire questo: Link Va bene anche su Winzoz
mhm… la webcam funziona perfettamente (ho attaccato una videocamera, ma funziona come webcam).
Se è un errore di webcam provo su un altro computer, (domani ormai). Grazie per il consiglio, domani ti saprò dire.
Mi viene un errore alla riga dove c’è scritto public. come posso fare?
Grazie
Hai fatto un progetto ActionScript vero?
Si, ActionScript project, dopo vari tentativi non mi da più l’errore, ma mi dice “the file cannot be launched”.
Sei su vista?
Ciao….ho seguito tutte le istruzioni e flex non mi da nessun errore…quando premo run si apre una pagina vuota di internet explorer con uno sfondo blu e la webcam non si attiva…mi sai aiutare?
Grazie mille
ciao ho trovato il tutarial utilissimo,ho un solo problema:mi manca il percorso DOCUMENTI/ADOBE….ho provato a crearlo io ma non funziona.come faccio a trovarmi la cartella Adobe in documenti?
ciao
@edoardo: usi windows vista
@vincenzo: non dovrebbe essere un problema il percorso. Io l’ho specificato per semplificare la guida. Che errore ti viene?
no xp….
@edoardo:
Prova a seguire questa guida:
http://www.webtorbe.it/2009/10/mac-os-x-leopard-come-vedere-webcam-nei-video-flash-e-sulla-realta-aumentata/
va bene anche per xp!
Ok grazie….adesso la webcam funziona ma non compare il cubo…ci sarà qualche impostazione sbagliata quindi lo proverò a rifare da capo…grazie ancora
ciao! ottimo tutorial grazie! volevo chiederti se sai se è possibile far partire il video in Air invece che attraverso i browser!!?
ciao grazie
ste
Ma per test o per creare una applicazione Air?
per usarlo come applicazione air…
Ciao..
MI capita anche a me la schermatina azzurra eppure ho fatto tutto come si deve ho vista 64.. e mi sto innervosendo perche non funziona ho provato a farlo una decina di volte ma sempre la schermata azzurrina.. come mai..?
Hai provato su un altro PC?
funziona ora
ma la sfera non capisco dove importarla in quale cartella src..
nel programma flex o nella nuova cartella creata sul desktop..?
mettendo il file dae nel flex mi esce sempre il cubo che ruota..
iO non ho ne il file FLARToolKit-Starter-Kit.zip e nemmeno la cartella Archive
Ciao, prima di tutto complimenti per il tutorial.
Io tuttavia ho seguito tutti i passi ma alla fine mi compare una schermata azzurrina e poi il vuoto.
In fase di installazione, quando ho creato la nuova cartella sul desktop e scaricato i file da http://www.libspark.org/svn/as3/FLARToolKit/trunk/
alla fine nella cartella erano presenti le sottocartelle
.settings
examples
libs
resources
src
ma nessuna cartella Archive contenente il file FLARToolKit-Starter-Kit.zip
Invece nella cartella src/org era presente il file libspark che ho esportato nella cartella Documenti/Adobe/Actionscript/org
procedendo nel tutorial dopo aver collocato anche i file camera_para.dat e podcast_logo.png e sostituito il file AugReality.as nella schermata di Flex mi compaiono 6 errors:
1046: Tipo non trovato o non è una costante della fase di compilazione: FLARBaseNode (nella Path AugReality/src)
1046: Tipo non trovato o non è una costante della fase di compilazione: FLARCamera3D (nella Path AugReality/src)
1172: Impossibile trovare la definizione org.libspark.flartoolkit.pv3d:FLARBaseNode (nella Path AugReality/src)
1172: Impossibile trovare la definizione org.libspark.flartoolkit.pv3d:FLARCamera3D (nella Path AugReality/src)
1180: Chiamata al metodo non definito FLARBaseNode (nella Path AugReality/src)
1180: Chiamata al metodo non definito FLARCamera3D (nella Path AugReality/src)
è palese che mi mancano dei file. Ho provato a cercarli e sono presenti nella path:
libspark/flartoolkit/support/away3d
libspark/flartoolkit/support/away3d_2
libspark/flartoolkit/support/pv3d
libspark/flartoolkit/support/sandy
Puoi aiutarmi? magari inviandomi i file?
spero di essere stata chiara nella spiegazione.
Grazie in anticipo
Probabilmente hanno cambiato i sorgenti.
Quando ho un minuto faccio l’upload di quel file sul mio sito!
attendo con ansia…
Ecco la cartella libspark:
http://www.webtorbe.it/realtaaumentata3d/libspark.rar
Ciao scusami ma purtroppo devo disturbarti ancora.
ho provato a sostituire la cartella libspark.rar con quella che hai postato adesso gli errori sono cambiati ma sono sempre sei.
ecco i dettagli:
1017: Impossibile trovare la definizione della classe base FLARDoubleMatrix33 (in libspark/flartoolkit/core/transmat/rotmatrix)
1017: Impossibile trovare la definizione della classe base FLARDoubleMatrix34 (in libspark/flartoolkit/core/param)
1017: Impossibile trovare la definizione della classe base FLARDoubleMatrix34 (in libspark/flartoolkit/core/transmat)
1046: Tipo non trovato o non è una costante della fase di compilazione: FLARIntSize (in libspark/flartoolkit/core/raster)
1172: Impossibile trovare la definizione org.libspark.flartoolkit.core.types:FLARLinear (in libspark/flartoolkit/core)
1180: Chiamata al metodo non definito FLARLinear (in libspark/flartoolkit/core)
chiaramente tutti i file sono presenti.
Puoi aiutarmi?
Ma sono gli stessi errori di quando non c’era la cartella?
Quale sistema operativo hai?
no come puoi vedere nei post gli errori sono su file diversi.
sistema operativo Vista.
Ciao,
ho bisogno di aiuto….
Ho installato Flex Builder, ma poi mi sono fermato…
come installo il Make Generator???
Io ho creato il project Actionscript ma poi non riesco ad andare avanti.
Aiuttoooooo
ciao mi chiamo raffaele volevo praticare il tuo tutorial ma quando clicco su libspark mi rimanda ad una pagina dove non ce nessun file da scaricare…
ti ringrazio in anticipo
@raffaele
Scusa ho corretto il link
@Luca
per installare Make Generator devi avere installato Adobe Air ovviamente.
Altrimenti non vai avanti! 🙂
Ciao!
che dire complimenti! vedere la tua giovanissima età e tutto quello che combini…….complimentoni! ho seguito tutto quello che dicevi nel tutorial solo che all’atto di far partire il tutto vine fuori una schermata in cui è scritto:
“Flex Builder cannot locate the required version of Flash Player. You might need to install Flash Player 9 or reinstall Flex”
“Do you want to try to run your application with the currient version?”
Allora presupponendo che non è un problema di Flex (mi funziona bene) è sicuramente il lettore flash. Ho disinstallato flash e fatto reinstallare e mi ha installato la versione 10 e cmq non va. Ora non so se vuole proprio la 9, fatto sta che ho perso un sacco di tempo a capire come fare ad installare la versione 9 con firefox. Hai segnalazione di questo problema? Come posso fare? Grazie mille…..
Riciao!
allora ho installato la versione 9 di flash player dopo aver disintallato la 10 ma cmq il problema persiste. cioè in flex andando in run non mi fa vedere in anteprima nulla per il problema suddetto. poi però ho provato a far partire l’applicazione lì dove è stato salvato il progetto e funziona tutto senza problemi. da cosa può dipendere?
Infine volevo farti un’altra domanda. volendo fare un’applicazione che consenta di ruotare il marker e quindi far ruotare anche l’ogetto in modo che ne sia apprezzabile la tridimensionalità? come bisognerebbe impostare l’importazione? Ho visto l’applicazione della sfera, ma se ruoto il marker si deforma…spero di essermi spiegato…..grazie mille
@Donato
hai provato ad eseguire l’applicazione su un’altro PC?
ciao, ho seguito la tua guida, ma quando metto online la cartella bin-debug non funziona
@Fabio
in locale ti funziona?
ciao vedendo i commenti mi sento ancora piu idiota degli altri ma io non riesco ancora neanche ad installare flex 3
non so se è cambiato qualcosa nel sito dell’adobe ma come scarico mi viene un file con un insieme di sottocartelle e non riesco a trovare il file di installazione
grazie in anticipo se mai leggerai questo post
ma per mettere un video al posto dell’immagine come si fa?
scusa ma come si fa ad aprire makegenerator
Ciao, mi potresti dare una mano a risolvere questo errore?
Ora ti spiego: in Flash Builder, quando provo a fare il debug mi si apre una finestra di errore:
“File not found: file:/C/Users/luca/Documents/AG%20Project/bin-debug/AugReality.html”
Come faccio?
HELP ME PLEASE!
Devi mettere il file AugReality.html
in C:\users\luca\documents\AG Project\bin-debug\
Ciao, volevo provare anche io a fare qualcosa, ma non riesco a scaricare Adobe flex.
Mi puoi aiutare?
grazie
Ora si chiama Adobe flash
è ormai da giorni che ci provo ma niente! non riesco a capire cosa bisogna fare per mettere i file nella SRC e poi dov’è questa src io la vedo solo in flex…
Ciao,
ho provato e riprovato, ma riscontro sempre questi 3 problemi…
Grazie.
1017: The definition of base class Camera3D was not found. FLARCamera3D.as /AugReality/[source path] Actionscript/org/libspark/flartoolkit/pv3d line 40 Flex Problem
1017: The definition of base class DisplayObject3D was not found. FLARBaseNode.as /AugReality/[source path] Actionscript/org/libspark/flartoolkit/pv3d line 37 Flex Problem
1020: Method marked override must override another method. FLARCamera3D.as /AugReality/[source path] Actionscript/org/libspark/flartoolkit/pv3d line 115 Flex Problem
Ciao ancora,
prima di tutto volevo dirti che ora funziona tutto perfettamente…
Probabilmente dopo che si invia un post, qualche forza sconosciuta risolve i problemi…
Comunque,a parte le battute, le modifiche che ho apportato sono queste:
Ho scaricato Papervision 3d.zip del mese di agosto e non di Dicembre che in teoria doveva essere l’ultima versione.
Per il resto tutto come da tutorial,
ciao Grazie.
P.S.
Per installare MarkGenerator dovete cliccare sull’icona con tasto destro mouse-Apri con- Programma- Adobe Air.
A presto.
Grazie per le delucidazioni!
Ciao a tutti io lavoro con un mac, e ho seguito il tutorial e installato e configurato tutto secondo quanto speigato… però quando faccio partire da Flex il tutto mi da questi tre errori
Severity and Description Path Resource Location Creation Time Id
1017: The definition of base class Camera3D was not found. AugReality/[source path] ActionScript/org/libspark/flartoolkit/pv3d FLARCamera3D.as line 40 1299595104808 417
1017: The definition of base class DisplayObject3D was not found. AugReality/[source path] ActionScript/org/libspark/flartoolkit/pv3d FLARBaseNode.as line 37 1299595104803 416
1020: Method marked override must override another method. AugReality/[source path] ActionScript/org/libspark/flartoolkit/pv3d FLARCamera3D.as line 115 1299595104809 418
Si apre il browser con la pagina azzurra, abilito l’accesso alla webcam dalle impostazioni di flash ma niente…
Non sono cosi esperto in questo campo e sicuramente avrò fatto qualche cavolata… sapete aiutarmi? qualcuno ha provato a fare il tutorial con un mac? ciao e Complimenti!!!
Ciao,
se leggi il mio post sopra, io avevo i tuoi stessi errori.
Prova a scaricare Papervision 3D di Agosto e non l’ultima versione. A me poi tutto ha funzionato a dovere.
Ciao.
Ok, GRAZZZIE, ora parte la webcam e mi riconosce il marker…
ma c’è una cosa che non mi quadra, io in blender ho creato una sfera, ma il .dae con cui avevo provato prima era il cubo con la matita per intenderci…
anche dopo aver cambiato il dae e levato l’immagine con la matita… continua a farmi vedere il cubo e non la sfera… ho anche aggiornato il file, ho provato a riesportarlo… ma si vede sempre il cubo e non il mio 3d…
Grazie ancora per la risposta super veloce!!
Ciao,
quando vado a casa provo a guardare.
Mi viene da pensare che ti manda in run l’altro progetto che forse hai salvato.
Prova a cambiare nome al nuovo progetto.
ciao, innanzitutto complimenti per questo tutorial!!!
L’ho seguito in ogni dettaglio, ma quando lancio Flex mi si apre il browser e mi appare una pagina azzurra (vuota!!!)
Pur seguendo passo-passo il tutorial, nella barra a sinistra (la flex navigator) sotto la cartella ‘src’, mi appare il file ‘augreality’ con estensione mxml anzichè .as
Inoltre i due file contenuti nella cartella “ultimi file”, più il file marker.pat, non compaiono automaticamente nel percorso indicato, ma devo manualmente trascinarli.
Immagino che il problema, nasca da qui.
Qualcuno mi aiuta???
Grazie! 🙂
Documenti>Adobe>Actionscript Io non so dove sia (ho windows7) ?! RISPONDIMI PER FAVORE.
Prova in C:\users\$$$$TuoNomeUtente$$\Documenti\adobe\actionscript
ciao…volevo chiederti qualcosa sui file con estensione (.as)…il mio computer non riesce a leggere questa estensione…ma devo scaricare un programma apposito o non è necessario?
aspetto una tua risposta…
ciao.
Devi scaricare adobe actionscript!
scusami sarò una pippa ma non ho capito come creare il quadrato..nel senso come faccio a creare lo spazio che poi tramite webcame mi permette di vedere la realtà aumentata!?..
ps: complimenti per il sito, sei una spada!!! grazie e a presto
Per cambiare il disegno modifica il file podcast_logo.png con quello che vuoi tu!
ciao, i programmi che hai indicato girano sotto ubuntu? se no conosci programmi che vanno con ubuntu?
Purtroppo no.. ho usato virtualbox con xp..
penso che sia una domanda stupida ma al posto di un file 3d posso mettere un video?
ho già creato i marchi ecc. manca solo il passaggio finale ovvero, fare il progetto e caricarlo su un sito
Ciao volendo fare questa installazione sul mac come posso fare visto che i percorsi non sono gli stessi del pc ?
documenti è home\nomeutente\
il resto dovrebbe essere uguale..
altrimenti scrivi qui che ti posso aiutare!
Ciao, innanzi tutto complimenti per il tutorial, ce ne sono pochi in giro su questo argomento.
In secondo luogo mi domandavo come posso fare a mettere un’immagine 2d(per essere più specifici una fotografia)al posto del video?
Il risultato poi è visibile solo su computer o anche su smatrphone e cellulari?
Lavoro su un mac, cambia qualcosa?
Non sono espertissima in materia, a dirti la verità non ho ancora provato perchè pensavo di usare un metodo un po’ più veloce e sbrigativo (qr code collegati a un link con le immagini) visto che devo consegnare un progetto molto urgentemente(entro il 22 di questo mese!)però il metodo che spieghi tu mi sembra molto più efficace e interattivo dato che integra l’oggetto con la realtà in tempo reale. Mi sono informata anche di come funzionasse layar, ho fatto delle prove, ma ho poi scoperto che la pubblicazione è a pagamento! 🙁
Se riuscissi a rispondermi a breve te ne sarei eternamente grata!
Intanto grazie e ancora compliment!
Gemma
Per inserire un’immagine statica prova a commentare queste righe nel file AugReality.as
ar_cube.rotationX +=4;
ar_cube.rotationY +=6;
Il risultato non è visibile perchè si utilizza flashplayer e non html5
Ciao! Oltre a farti i miei più sentiti complimenti per la semplicità con cui riesci a spiegare cose così “complicate” , vorrei chiederti una cosa..
Come faccio ad inserire un video in swf anzichè un file png o 3d ?
Non mi interessa che si veda a cubo, mi va bene anche solo che si veda in 2d a mo di cartolina animata..
Grazie mille ! Saluti
devi creare un tipo oggetto swf e poi aggiungerlo con ar_basenode.addChild(swf )
ciao e grazie per la risposta !
Volevo chiederti, per creare l’oggetto intendi portare il file swf nella cartella src ? e la stringa l’aggiungo in //createPapervision variables ? Grazie
lo metti al posto di ar_basenode.addChild(ar_dae);
per creare l’oggetto swf devi portarlo nella cartella src e poi definirlo all’interno della function createPapervision().
Non ho mai guardato come definire un oggetto swf, non so nemmeno se si può fare..
Come sei messo con l’actionscript?
Male.. il mio scopo e quello di ottenere lo stesso risultato che ottengo qui
http://www.ezflar.com/home/show_home
ma fatto dal sito del mio negozio .. 🙁
Ho provato a wrappare la pagina esterna nel mio sito, ma il risultato è penoso.. 🙁
si riesce a vedere la pagina da wrappare?
sisi, si vede, ma stando al template del sito ed all’incolonnamento, la visualizzazione non mi piace..
ora ho un altro errore su FX.. 🙁
“A file found in a source-path ‘Augreality’ must have the same name as the class definition inside the file ‘AugReality’.”
che caos..
ok, ho rifatto totalmente il progetto e l’errore è andato via.. ora provo a caricare l’swf.. grazie di tutto, se vuoi continuare ad aiutarmi sei bene accetto 🙂 🙂 🙂
Ciao, complimenti per questa spiegazioni è molto utile ma avrei alcune domande.
1Possibile che non mi funziona il progetto dal momento in cui non metto come nome progetto quello specificato da te?
2Una sola volta sono riuscito a far partire il tutto e ho provato a fare delle modifiche al file .as, ma senza successo, volevo chiedere come faccio ad applicare delle modifiche a questo file e quindi a rifletterle sul progetto?
GRazie mille
Perfetto ci sono riuscito! =) Rimane solo la seconda domanda.
grazie
secondo te è possibile creare una cosa cosi ? http://www.youtube.com/watch?v=OOP7CfykpbQ&feature=player_embedded
Ciao , volevo chiederti se il marker funziona solo su internet o anche in locale, cioè posto davanti ad un pc cn webcam accesa si vede il progetto creato?
scusate ma con Mac come si apre Adobe Flex?
non riesco proprio a trovare l’eseguibile in apple O__O
Scusa ma non è nella cartella applicazioni?
ciao
avrei ancora due domande: non riesco a istallare flex, non capisco come mai. Una volta scaricato come posso fare?
Inoltre: quale è il file che crea il link tra webcam e marker? Se volessi cambiare marker cosa dovrei fare?
Grazie davvero ciao!
luca
Ho aggiornato il link sul sito per installare flex
ciao grazie mille davvero. adesso sono riuscito ad arrivare fino alla fine del rpocesso ma, quando facciopartire il run finale, si ape la pagina html.. ma appena si apreè come se per un frame partisse un player, per poi scomparire. in praica rimane una pagina bianca. a cosa può essere dovuto?
grazie ancora
ciao
luca
sono arrivato alla fine del processo, come vedi..e apparentemente dovrebbe funzionare tutto. solo che quando lancio l applicazione si apre semplicemente una pagian bianca di html, e la camera nemmeno si accende.. secondo te quali potrebbero essere i motivi?
grazie
ciao
luca
Hai i permessi di flashplayer per la webcam?
Tasto destro sul video > impostazioni
ciao yes li ho tolti il problema è più a monte: si apre la pagina bianca, come se non ci fosse link che fa partire la applicazione
Riesci a metterlo online e a passarmi il link?
ciao purtroppo sono fuori casa fino a venerdi sera e avevo caricato tutto sul mio pc, lo faccio nel we e ti avverto, metto sull ftp del sito la cartella corretto?
Per mettere online questa applicazione basta copiare la cartella bin-debug all’interno del progetto.
Su Xp la cartella è in C:\Documents and Settings\%USER%\My Documents\Flex Builder 3\AugReality\bin-debug
ciao ho trovato la cartella perchè me la ero salvata su una usb ma sono su un altro pc. se con filezilla la metto sull ftp del mio sito può essere sufficiente?
ciao ecco il link
come vedrai è una pagina html bianca.. http://www.radioinvetta.it/bin-debug/augreality.html
Complimenti per il tutorial, ma nonostante tutto non riesco a combinare nulla. Ho seguito alla letterissima tutto e non funziona.
Quando faccio crea nuovo actionscript mi viene nel “flex navigator” alla voce “src” AugReality.mxml
Ma dalle tue immagini non risulta esserci. Se lo cancello mi dice che non può eseguire il run. Se invece lo tengo mi si apre internet explorer con la schermata blu. Questo errore vedo che l’hanno riscontrato in molti ma non ho idea di come siano riusciti a risolverlo.
Grazie per la pazienza e ancora complimenti
ciao! complimenti per il tutorial! ho riscontrato un problema che non mi fa partire il programma. in sostanza mi dice che il file Augreality.html contenuto nella cartella bin-debug non esiste. come posso risolvere??
Prova a copiare il sorgente di
http://www.webtorbe.it/realtaaumentata/index.html
e fammi sapere!
ok. adesso quando lancio il run mi da il seguente messaggio di errore:
Adobe flash player not found e sotto scrive:
C:\user\xxx\AppData\local\Google\Chrome\application\plugins\NPSWF32.dll
flash builder 4.6 cannot locate the required version of adobe flash player. you might need to install the flash player or reinstall the flash builder. e mi si apre una pagina bianca del browser nonostante io abbia copiato il file sorgente del link che mi hai dato te. inoltre flash player è correttamente installato!!
Reinstalla Chrome… o prova a usare internet explorer..
il link che mi hai dato tu funziona correttamente adesso. solo che, pur copiando il codice sorgente nel file augreality.html non parte. mi apre una schermata bianca nel browser
Riesci a metterlo online che guardo dov’è il problema?
ti posso zippare e inviare la cartella bin-debug e inviartela via mail?? mi vien piu comodo 😉
http://www.megaupload.com/?d=467WVRG1
ciao sei riuscito a darci un occhiata? perche il compilatore non mi da problemi, solo che mi apre una pagina del browser, come giusto che sia, ma è totalmente bianca. non riesce ad aprirmi la schermata della webcam!non è che c’e qualche parametro particolare da impostare? è un problema che ho con qualsiasi browser anche con l’ultima versione di mozilla
Ciao ragazzi…mi inserisco in questa conversazione perchè ho bisogno di un’informazione sulla realtà aumentata e non ne so niente…noto che molti di voi siete pratici con la programmazione…io col mio gruppo di lavoro stiamo pensando di fare un evento di guerrilla sulla realtà aumentata ma non abbiamo idea di quali possano essere i costi per la programmazione di una cosa del genere…potreste aiutarmi please?…grazie!!
Ma vorreste comprare un applicazione già fatta o sapere in termini di ore quanto tempo serve per svilupparla?
Io ho fatto tutto e funziona fa non ho capito come levare il quadrato con la matita che hai fatto tu e metterne un altro che farei io
devi modificare il file podcast_logo.png e metterci quello che vuoi! 🙂
scs ma non ho controllato e una cosa semplice modificare il file podcast_logo xke sono sul galaxy ora…
è un semplice file png che lo puoi editare con paint o photoshop
ok grazie lo faro a ppena torno a casa ora sn a roma
ma io makergenerator non mi esce il coso d’installazione come fcc??????
Sii più chiaro e non usare abbreviazioni. Non siamo in una chat
Ciao, scusami volevo sapere se era possibile ottenere lo stesso risultato senza quell’orribile marker oppure sostituirlo con un altro marker che sia tipo un’immagine. La mia idea è quella di riuscire a fare un libro in realtà aumentata come in questo video:
http://www.youtube.com/watch?v=wXLwYchMlPA
Grazie e complimenti
Ci sto lavorando ma non trovo molta documentazione su internet.
Stay Tuned!
ciao,
intanto ti faccio i complimenti per il tutorial, facile da capire anche per me che non sono un programmatore.
Volevo solo chiederti alcune cose, visto che come ti dicevo non so programmare.
– come è possibile sostituire il logo png con un video di flash?
– non capisco come è possiboli trasferire il lavoro sul proprio sito.
ciao, e grazie in anticipo
superalpen
per sostituire il png con un video flash ci sto lavorando…
Per mettere online questa applicazione basta copiare la cartella bin-debug all’interno del progetto.
Grazie di avermi risposto così in fretta. Una cosa non capisco ancora; quando tu mi dici “copiare la cartella bin-debug all’interno del progetto” potresti spiegarmi meglio cosa intendi
Grazie
superalpen
in documenti > adobe flex > nome progetto > hai una cartella che si chiama bin-debug.
va copiata tutta sul webserver!
ciao ho trovato il tuo articolo molto interessante ma non riesco a scaricare flartoolkit.
mi si apre una schermata piena di segni ma non parte il download…
Sai dirmi perchè?
Ti chiedo ancora una cosa la cartella principale posso farla su scrivania o devo per forza seguire le tue indicazioni?
Grazie ciao
Da che link scarichi?
Devi scaricare in alto sul link Libspark
Grazie per la velocità con cui mi hai risposto..
cercavo di scaricare il file con safari ora ho provato con mozilla e funziona…
per qunto riguarda la posizione della cartella principale posso usare la scrivania di mac ?
Ciao Grazie
Certamente.. basta che dopo sistemi i problemi tra i vari collegamenti.
Io l’ho indicata solo per semplificare il tutto ma puoi fare come preferisci.
ciao scusa se ti chiedo cosi tane cose..
sono riuscito a far tutto ma il problema esce sia nel FB che nell’ apertura dato che la schermata rimane tutta bianca e nel progetto di FB mi 44 errori…
Help me!
Ciao
qual’è il primo errore?
1046: Type was not found or was not a compile-time constant: BasicRenderEngine.
questo è il primo errore
comunque su tutto libspark mi da errore…
Grazie ancora ciao
Salve avendo ho provato il tutoriale ma alla fine mi esce scritto errore…il problema sarà il fatto che ho Windows Seven al posto di XP?
Mi sai dire l’errore?
mi esce questo http://imageshack.us/photo/my-images/525/catturaflex.png/
Avrei urgenza di parlarti in privato 🙂 hai una casella di e-mail o un contatto Facebook?
Ti ringrazio 🙂
ciao a tutti..io il mac book pro, ed è strutturato in modo diverso rispetto a windows..la cartella documenti non c’è..c’è la cartella applicazioni, dove vengono raccolti tutti i software che vengono installati..in questa cartella ho sia una generica cartella “Adobe” sia una cartella “Adobe flash builder” (che è il nuovo nome di flex)..il problema è che in nessuno dei due trovo la cartella “Actionscript”..quindi non riesco a unzippare Papervision 3D in Documenti>Adobe>Actionscript..qualcuno mi aiuta?
ho risolto il problema da solo e avviso chiunque che il la cosa IMPORTANTE è unzippare Papervision nella stessa cartella in cui è presento il file sorgente AugReality.as (per come è scritto il codice, infatti, il programma va a cercare la cartella “org” nella cartella in cui si trova, quindi devono essere vicini)..per quanto riguarda l’altra libreria, basta scompattarla all’interno della cartella org..tutto il resto è indifferente..non è necessario cercare la cartella adobe o chissà cos’altro..
se volessi metter un’altre immagine come si fa ?
Devi sostituire ( o modificare) il file podcast_logo.png nella cartella src
potrei usare Flash invece di Flex ?
Se sì? Quali sono gli accorgimenti da prendere ?